Площадь четырехугольника. Пример написания калькулятора
Расчет площади четырехугольника по двум диагоналям и углу между ними. Описание процесса создания калькулятора.
Несколько раз на нашем сайте пользователи оставляли запросы на калькулятор, который считал бы площадь четырехугольника по сторонам. Со всей ответственностью заявляю, что только по четырем сторонам найти площадь произвольного четырехугольника нельзя. Но зато можно найти площадь четырехугольника, если известны длины его диагоналей, и угол между ними (понятное дело, речь идет о выпуклом четырехугольнике).
Формула такова:
Калькулятор ниже так и считает. А на десерт после калькулятора я опишу процесс его создания в картинках. Как говорится, лучше один раз увидеть, чем сто раз услышать.
Как я уже писал, этот сайт — движок по созданию онлайн-калькуляторов на Javascript. Сорвем же покровы таинственности с этого процесса.
Создавать калькуляторы могут зарегистрированные пользователи. Все, что от них требуется — немного понимать, как пишутся скрипты на Javascript, ну или какой другой опыт программирования.
После регистрации надо зайти в персональный раздел и выбрать пункт меню «Создать» -> «Калькулятор»
Откроется форма, представленная ниже:

Что такое калькулятор? — это вещь, которая берет входные данные и преобразует их в выходные данные. Для нашего калькулятора нам нужно получить от пользователя длины диагоналей и угол между ними — три входных параметра. Получение этих параметров обеспечит движок сайта, нам нужно их только описать.
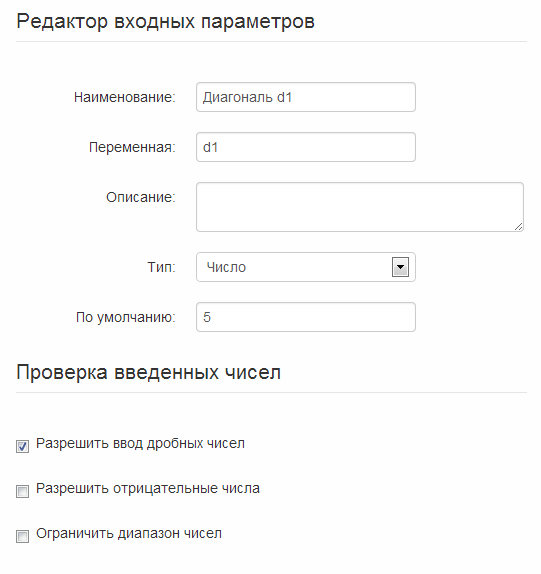
В меню выберем «Параметр» -> «Добавить новый входной параметр». Откроется диалог создания входного параметра. Заполним его, как показано на картинке ниже:

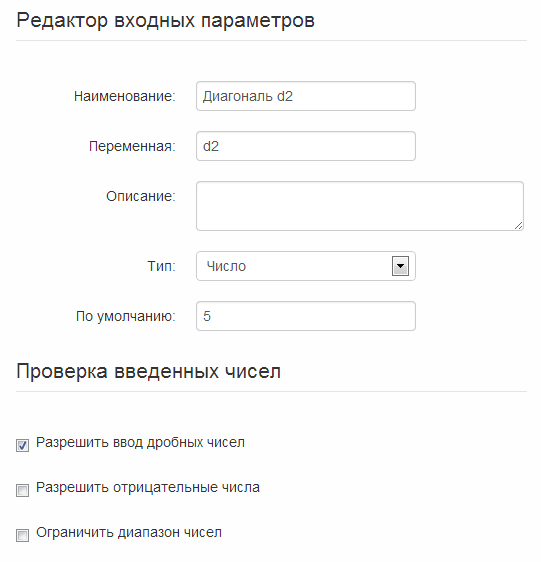
Аналогичным образом опишем второй параметр:

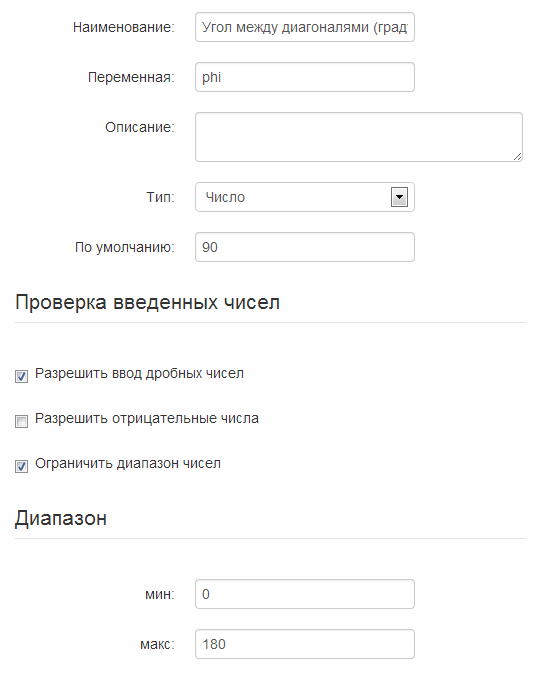
И третий — в нем ограничим диапазон допустимых значений от 0 до 180 градусов:

Обратите внимание, что при этом каждый раз обновляется список аргументов функции Calculate, и используются имена переменных, заданных в диалогах. Также на каждом диалоге я заполнял значения по умолчанию — это бывает наглядно при открытии калькулятора — сразу идет расчет по значениям по умолчанию, посетитель сайта видит результат и может представить себе, что делает этот калькулятор.
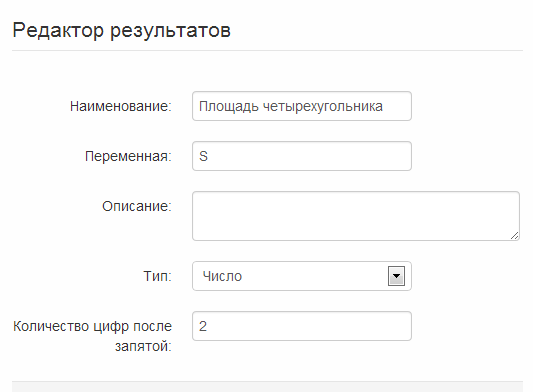
Теперь надо описать выходной параметр - площадь четырехугольника. Для в меню выберем «Результат» -> «Добавить новый выходной параметр». Откроется диалог, который заполняется следующим образом:

На этом с параметрами все, и нам надо лишь обеспечить вычисление выходных параметров по входным. Для этого используется функция Calculate. Тело ее и пишется на Javascript. И делать в нем можно все то, что позволяет делать Javascript.
Есть, правда, одна тонкость. Если входные параметры — это голые значения, введенные пользователем, то выходной параметр — это объект, которому нельзя присваивать результат напрямую. Для этого надо использовать специальный метод этого объекта SetValue.
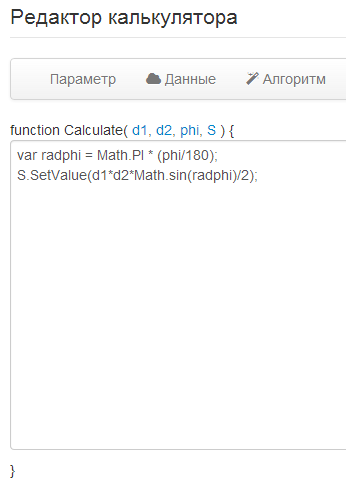
Собственно, смотрим на код функции Calculate

Первой строчкой я преобразую введенные пользователем градусы в радианы. Это делается, потому что встроенный в Javascript объект Math, который я использую для расчета синуса, понимает только радианы.
Второй строчкой я вычисляю площадь — выражением d1d2Math.sin(radphi)/2 и присваиваю это значение выходному параметру через вызов SetValue
После написания функции Calculate надо нажать на кнопку «Предпросмотр» и посмотреть, что получилось. Вообще это кнопка-аналог кнопки «Сохранить» для редактора калькулятора, поэтому жать ее надо периодически, даже если калькулятор не дописан —вдруг разорвется соединение, тогда все пропадет. Я предупредил.
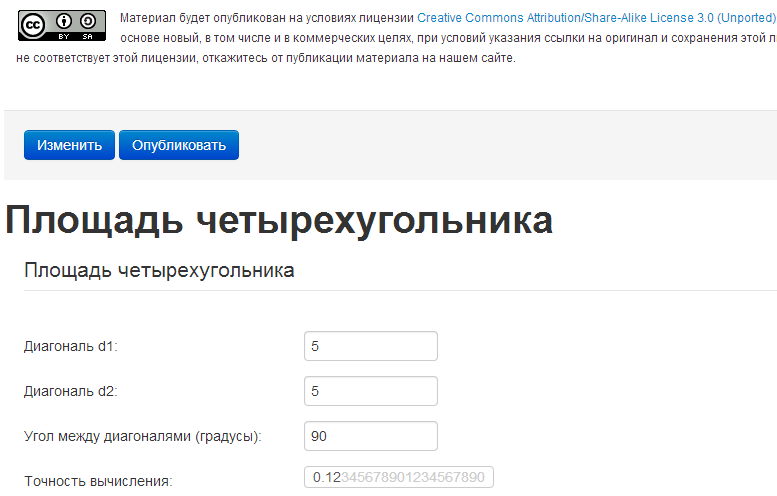
Если в Javascript нет синтаксических ошибок, то после нажатия кнопки «Предпросмотр» откроется форма просмотра калькулятора, где можно попробовать как он работает. При этом внешний вид калькулятора будет несколько отличаться от финального, но на сам расчет это никакого влияния не оказывает.

Остается последний шаг — опубликовать калькулятор. После его публикации он получит постоянную ссылку на сайте, ну и, собственно, посетители сайта смогут им пользоваться. Для этого нажимаем на кнопку «Опубликовать», и после публикации внизу страницы появится сообщение вида
Текущая версия была опубликована. Результат доступен по адресу www.planetcalc.ru/710
И последний штрих. Практически всегда калькулятор требуется снабдить описанием — что за параметры, по каким формулам считает, и вообще, зачем это все — прямо как я сейчас делаю. Для этого пишется статья, и калькулятор вставляется прямо в статью. Чтобы написать статью, выбираем на главной странице персонального раздела пункт меню «Создать» -> «Статья» и начинаем писать. Чтобы вставить калькулятор, нажимаем кнопку, похожую на калькулятор, и выбираем в открывшемся диалоге только что созданный калькулятор.
P.S. Вот еще один такой же, только с более модным контролом для задания градусов.
Комментарии